How to Resize Blocks and Create Half Size Cards in WordPress
How to Resize Blocks and Create Half Size Cards in WordPress
How to Resize Blocks and Create Half-Size Cards in WordPress

Customizing the layout of your WordPress website is key to creating an engaging and user-friendly experience. Whether you’re looking to resize blocks for better visual flow or create half-size cards for displaying content, WordPress offers the tools to help you achieve a professional look.
By leveraging the flexibility of the WordPress block editor, even users with minimal design experience can transform their website into a visually appealing and functional space.
Want to make your WordPress site stand out with custom layouts and resized blocks? While the default settings of WordPress blocks work well for most websites, exploring beyond these settings allows for more personalized designs that can truly make your content stand out.
In this guide, we’ll walk you through the process of resizing blocks and creating half-size cards in WordPress. With step-by-step instructions and helpful tips, you’ll be able to design a website that works seamlessly across all devices. Let’s dive into how you can use these features to elevate your WordPress site!
Why resize blocks and create half-size cards in WordPress?
Resizing blocks and creating half-size cards in WordPress gives you more control over how your website looks and functions. Here are some key reasons why these changes can help:
Better visual appeal
Adjusting block sizes lets you design unique layouts that look polished. Half-size cards make it easy to display content side by side, giving your site a clean and organized look. This approach is perfect for blogs, portfolios or product pages where you want to feature multiple items in a neat way.
Improved user experience
Smaller blocks and side-by-side cards allow users to find and read content quickly. This makes your website more user-friendly and helps visitors stay engaged, especially on mobile devices where space is limited.
Responsive design
WordPress blocks adjust automatically to different screen sizes. By resizing blocks and using half-size cards, you ensure your website looks good and functions well on desktops, tablets and smartphones.
Highlight important content
Understanding how to resize blocks in WordPress helps draw attention to specific content or calls to action. For example, you can use larger blocks to showcase key information, while smaller half-size cards can display supporting content like blog posts or products.
Creative flexibility
WordPress offers lots of creative freedom. Resizing blocks is an easy way to experiment with layouts and design without needing coding skills. You can create a website that reflects your unique style or brand.
Related: Check out the best WordPress plugins!
Getting started: Accessing the block editor in WordPress
Accessing the WordPress Block Editor, also known as Gutenberg, is simple and helps you create more dynamic, flexible content layouts for your website. Here’s how to get started:
- Log in to WordPress
- First, log in to your WordPress dashboard using your username and password. Once you’re in, you’ll have access to all the administrative tools.
- Create or edit a Post/Page
From your dashboard, navigate to either Posts or Pages on the left-hand menu. Click on Add New to create a new post or page or click Edit on an existing one.
- Enter the block editor
When you start a new post or page or edit an existing one, WordPress will automatically take you to the Block Editor. If your site still uses the Classic Editor, you may need to enable the Block Editor by going to Plugins and disabling the Classic Editor plugin.
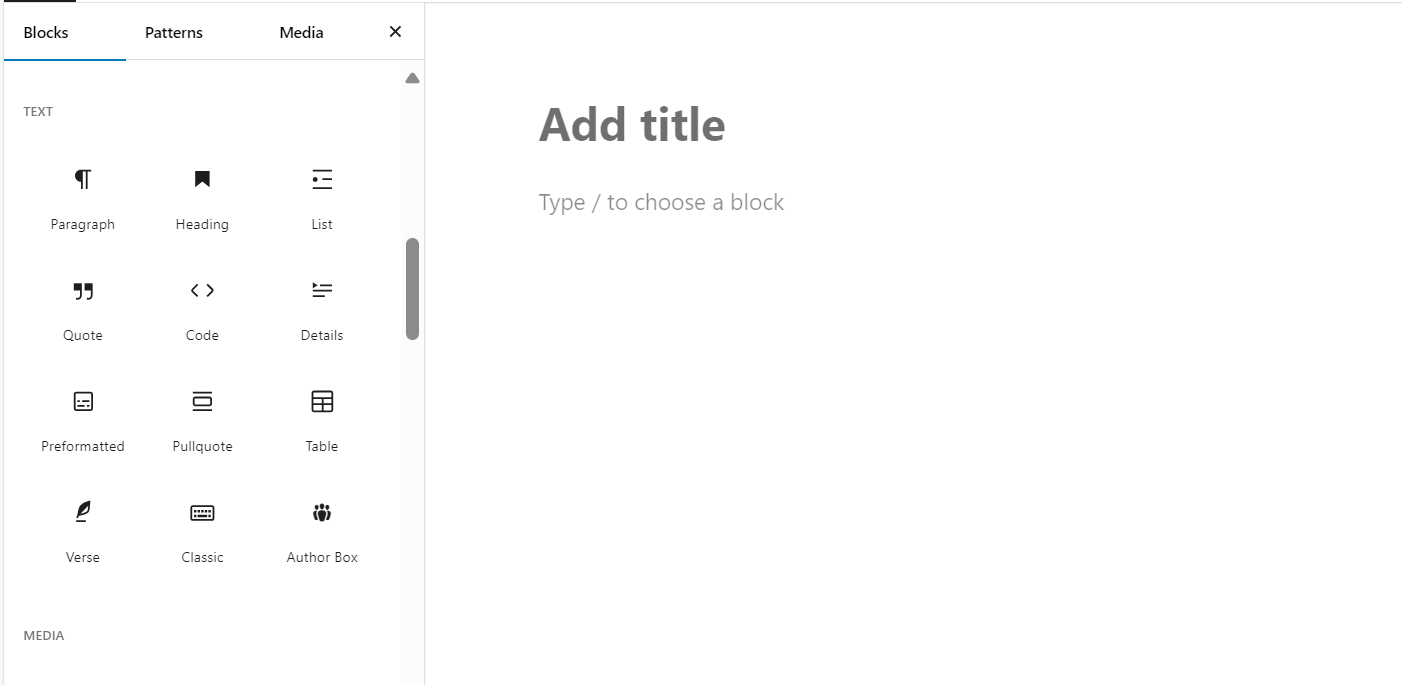
- Adding blocks
The Block Editor allows you to add blocks for each content element, such as text, images, videos and buttons. To add a block, click the + button in the upper-left corner or within the editor itself. From here, you can select the type of block you want to insert.

- Customize your blocks
After adding a block, you can customize its settings using the toolbar above the block or the settings on the right sidebar. Here, you can adjust text or image format, alignment, size, etc., depending on the type of block.

By accessing the Block Editor, you unlock the full potential of WordPress’s dynamic and modular design capabilities. This editor gives you the flexibility to build custom layouts that can be easily adjusted to fit your design needs.
Types of blocks and how to maintain responsive design
WordPress’s Block Editor (Gutenberg) offers various block types that can be resized, allowing for greater flexibility in design. Here’s a breakdown of the different types of resizable blocks and tips for ensuring your layout remains responsive across different screen sizes.
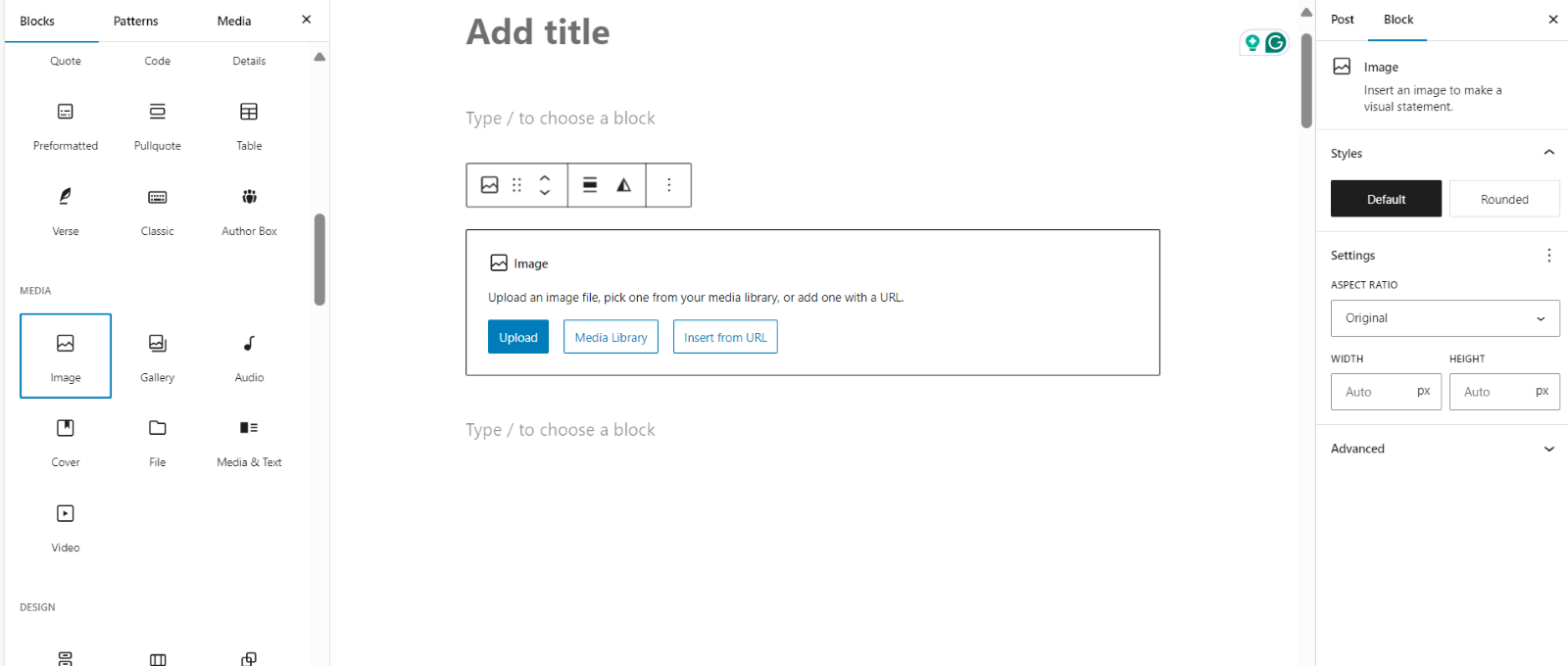
Image Blocks
Image blocks can be resized by either dragging the handles that appear on the corners of the image file or by manually entering custom dimensions in the settings panel. This allows users to adjust the height and image’s width to fit the design needs of a specific section.

Resizing images is especially helpful when placing them within columns, galleries or feature sections to maintain a balanced layout without overwhelming the page visually.
Paragraph Blocks
Paragraph blocks don’t offer direct resizing in terms of the block’s physical size, but you can adjust the font size and line height to control how text appears. In the Typography section of the block settings, you can choose predefined font sizes or enter custom values to emphasize key text areas.

This feature is useful for creating varied text styles on a page, ensuring that important messages stand out while maintaining a clean and readable design across all devices.
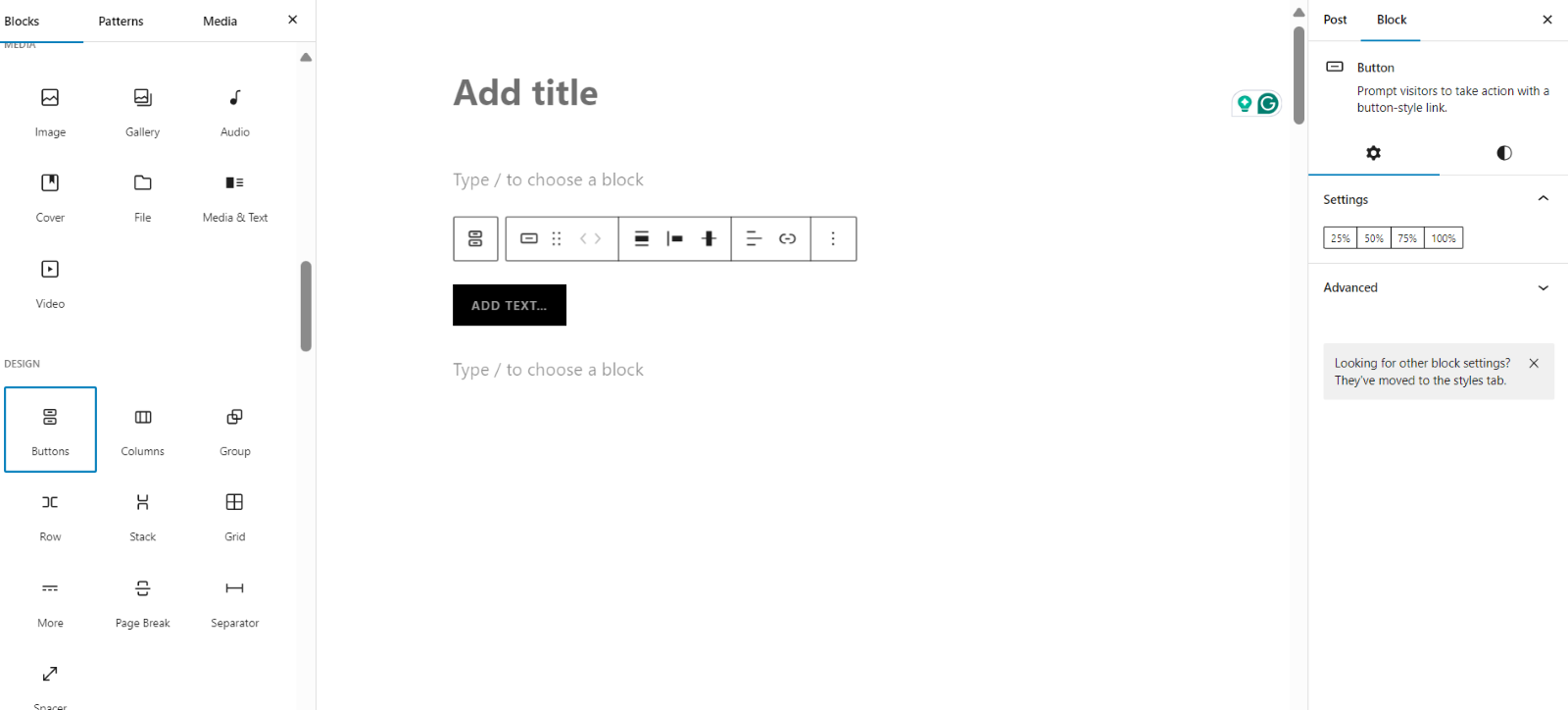
Button Blocks
Button blocks are used for resizing through width adjustments, padding and margin settings. Users can specify whether the button should have a fixed width or adjust dynamically to fit the content it contains. By tweaking the padding and margins, you can also control the spacing around the button to ensure it integrates smoothly within your page layout.

Buttons play a critical role in guiding users toward actions and resizing them helps enhance their visibility and effectiveness.
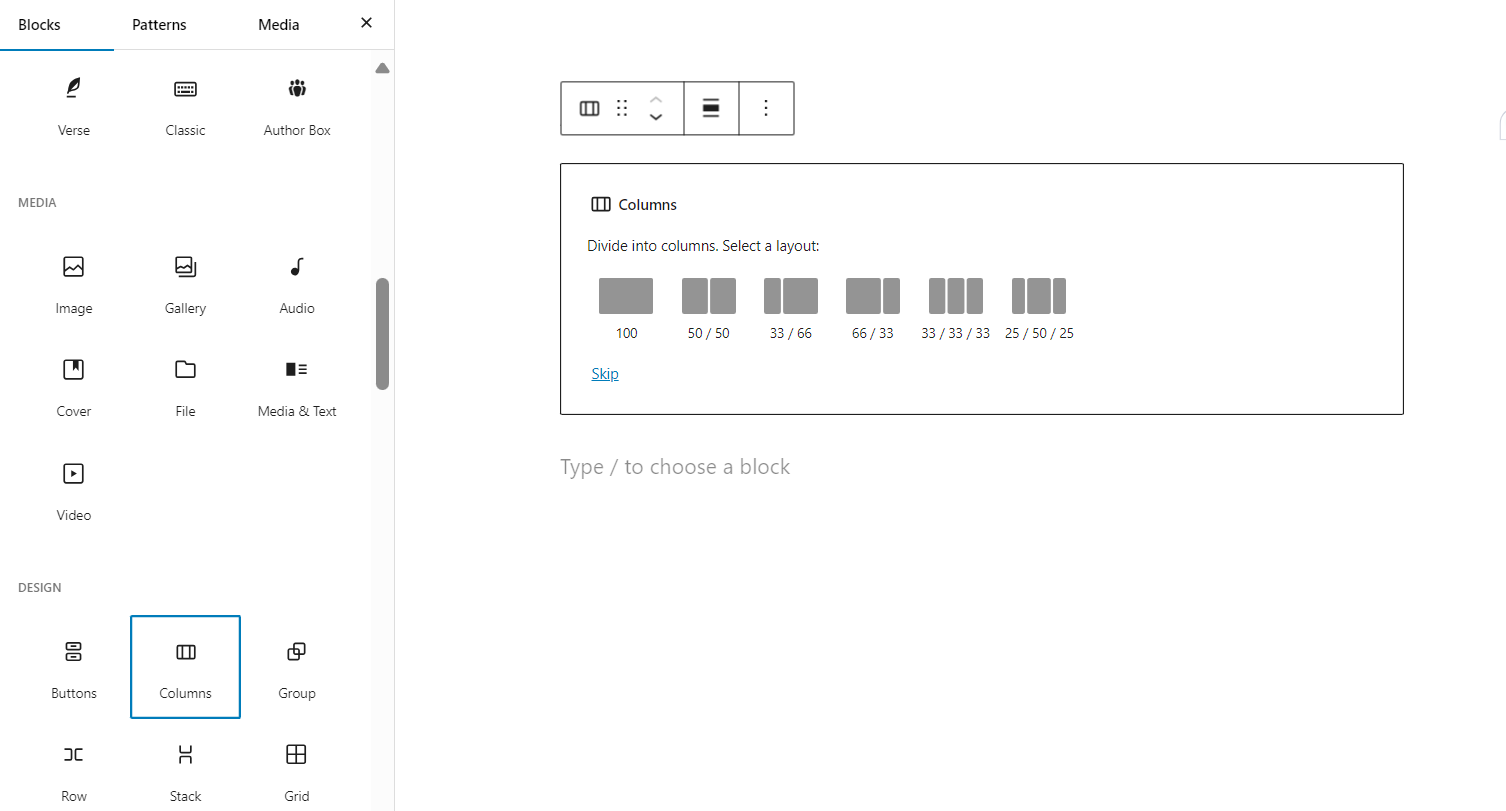
Columns Blocks
Column blocks offer flexibility by letting you adjust the width of each column, giving you control over how much space each block takes up. This is especially useful when displaying side-by-side content, like text and background image or multiple product descriptions.

In the block settings, you can modify the width of individual columns to create balanced layouts that work well on both desktop and mobile devices. Properly resized columns can help streamline content and improve user experience.
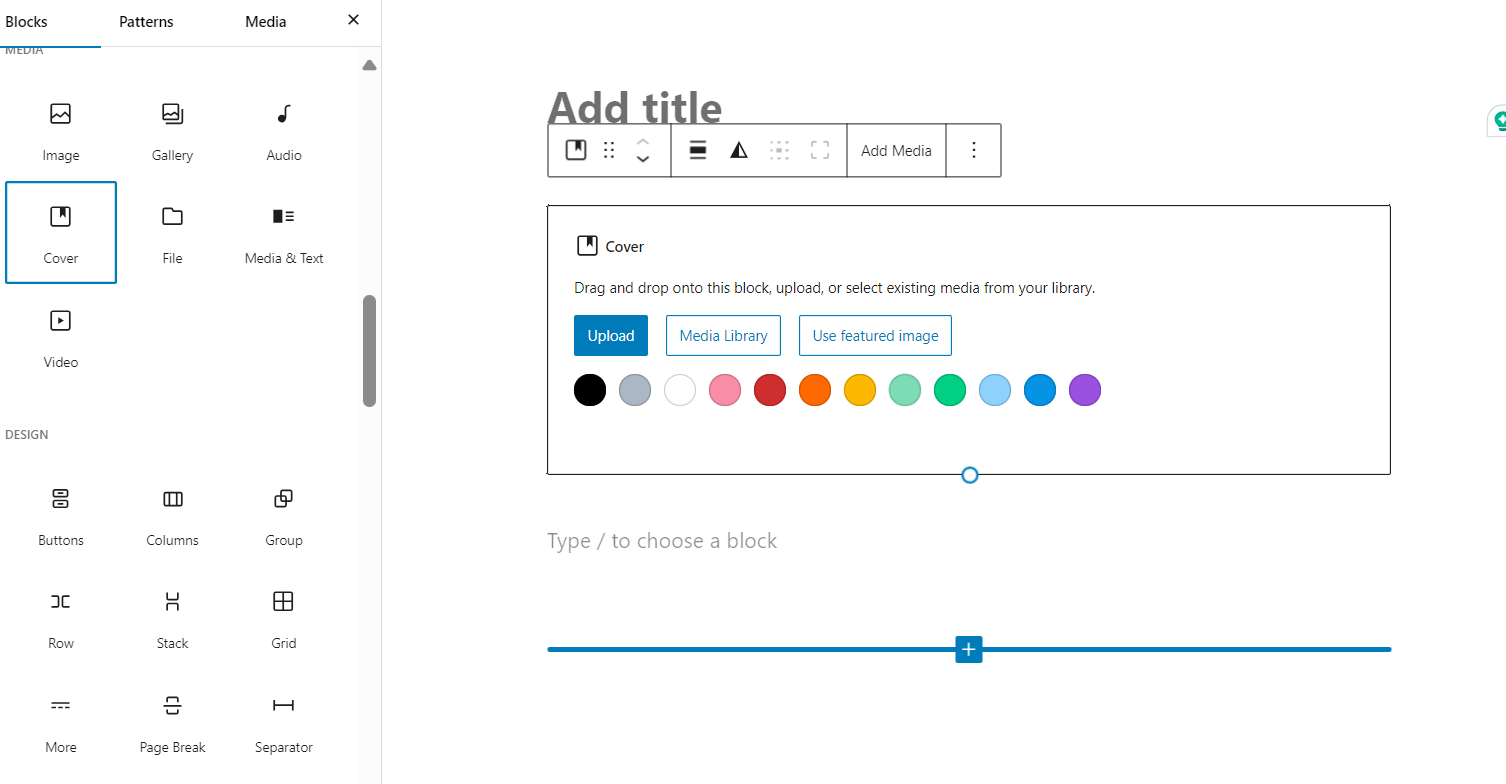
Cover Blocks
Cover blocks are used for background image with overlay text. It can also be resized to fit specific design goals. You can control both the width and height of the cover block, allowing it to span the full width of the screen or remain contained within specific dimensions. This is particularly useful for creating impactful header sections or banner-like areas on a page.

Resizing cover blocks helps maintain a clean and professional look while ensuring the design remains responsive across all screen sizes.
Understanding image size blocks in WordPress
WordPress is built with several default image sizes, making it easier to manage media files for different uses on your website. The four common sizes are thumbnail, medium, large and full size, which WordPress generates automatically when you upload images. These predefined image sizes optimize website performance by providing appropriately scaled-down images for different locations, such as thumbnails for galleries or large images for backgrounds. WordPress processes images by creating these sizes to fit the needs of your website design while improving load times.
The WordPress block editor (Gutenberg) allows users to customize content with ease. Each block offers flexibility for adding text, media and custom elements. When working with background images or other media, you can adjust sizes within the block editor’s settings for resizing images manually. This includes adjusting the width and height to fit your content structure. Additionally, the media library stores your existing images, where you can manage, resize or compress images to optimize them for web use.
There are a few ways you can do image compression:
- Use image editing tools like Adobe Photoshop or ImageOptim
- Use web compression tools like JPEGmini or TinyPNG
- Use WordPress image optimization plugins like Optimole that automatically compress new images when you upload them to your website.
If your website uses a custom WordPress theme, it’s essential to understand how the theme handles WordPress default image sizes to ensure consistent layout and appearance across pages. Custom image file can be defined to match the unique design needs of your site, including specific cards, banners or other elements.
Defining custom image sizes, resizing, and styling cards
To create custom image sizes like half-sized cards, you can define these within your theme’s functions.php file. Detailed instructions can be found within the plugin’s interface, where you’ll select the option to regenerate all image sizes, including custom ones.
With the block editor, creating half-sized cards involves more than just uploading images. Follow these steps to create a visually appealing card:
- Insert an image block for the card’s image.
- Upload or choose an image from your existing images in the media library.
- Resize the block using the block settings to match the custom image size you’ve defined.
- Add a text block underneath to complete the card layout.
If you’re using a hosting service like Bluehost, the process is simple and efficient. With WonderSuit by Bluehost’s seamless integration with WordPress, you can easily upload images, apply image compression if necessary and resize image directly within the WordPress interface. Bluehost also provides the flexibility to arrange blocks and images for responsive design, ensuring that your site looks professional and functions smoothly across all devices.
Lastly, ensure all your blocks and cards are responsive. Adjustments made in the block editor or page builders should account for responsive design on all devices. Test your resized blocks on different screen sizes and use percentage-based widths or viewport units where necessary.
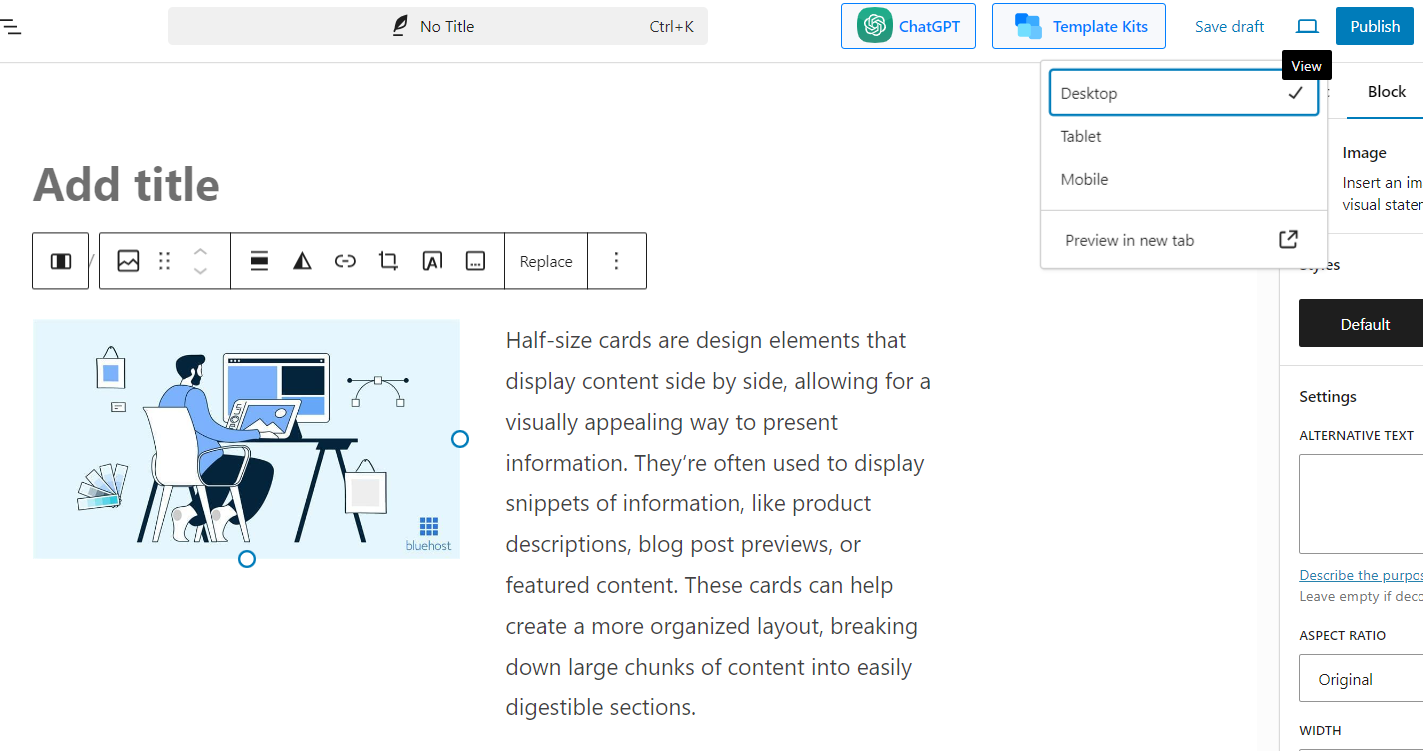
How to create half size cards in WordPress
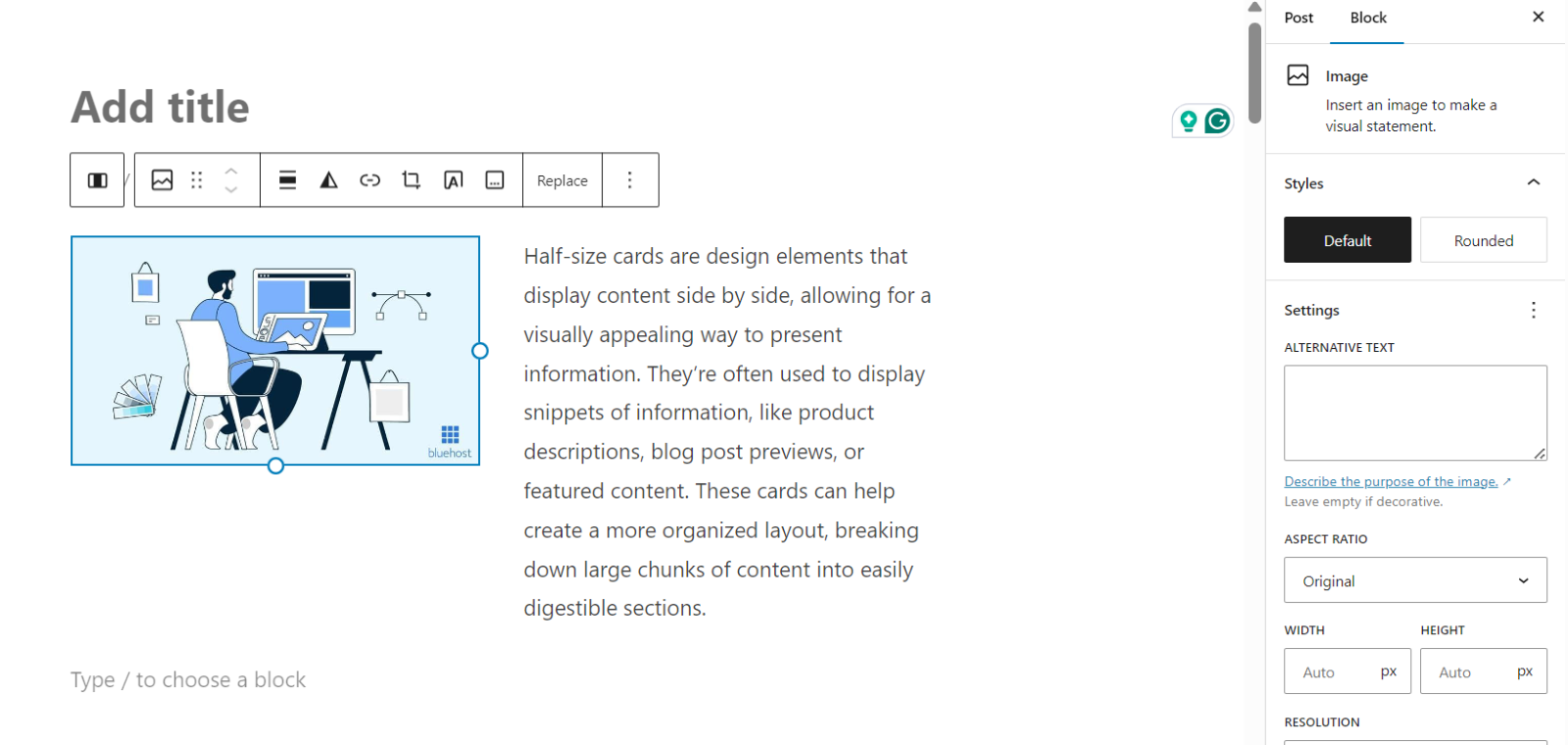
Half-size cards are design elements that display content side by side, allowing for a visually appealing way to present information. They’re often used to display snippets of information, like product descriptions, blog post previews, or featured content. These cards can help create a more organized layout, breaking down large chunks of content into easily digestible sections.
Half-size cards are particularly useful for highlighting multiple items in one view while maintaining balance and readability across devices. They offer a professional look and improve user engagement by showcasing key content in a structured format.
Step 1: Access the block editor
Log into your WordPress dashboard and open the post or page where you want to create half size cards in WordPress. Use the Block Editor (Gutenberg) to start building your layout.

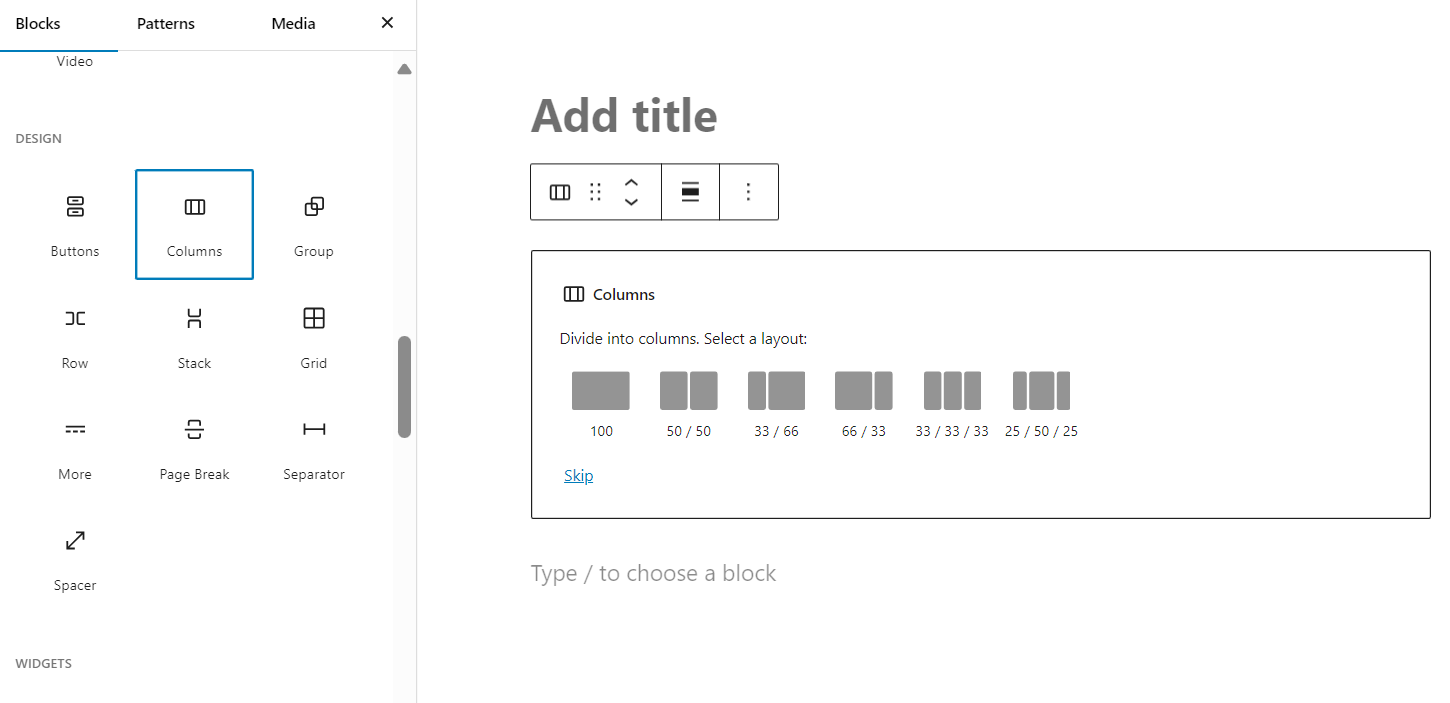
Step 2: Add a Columns block
Click the + button to add a new block and select the Columns block from the options. This will allow you to create two or more columns, which are essential for laying out half-size cards.

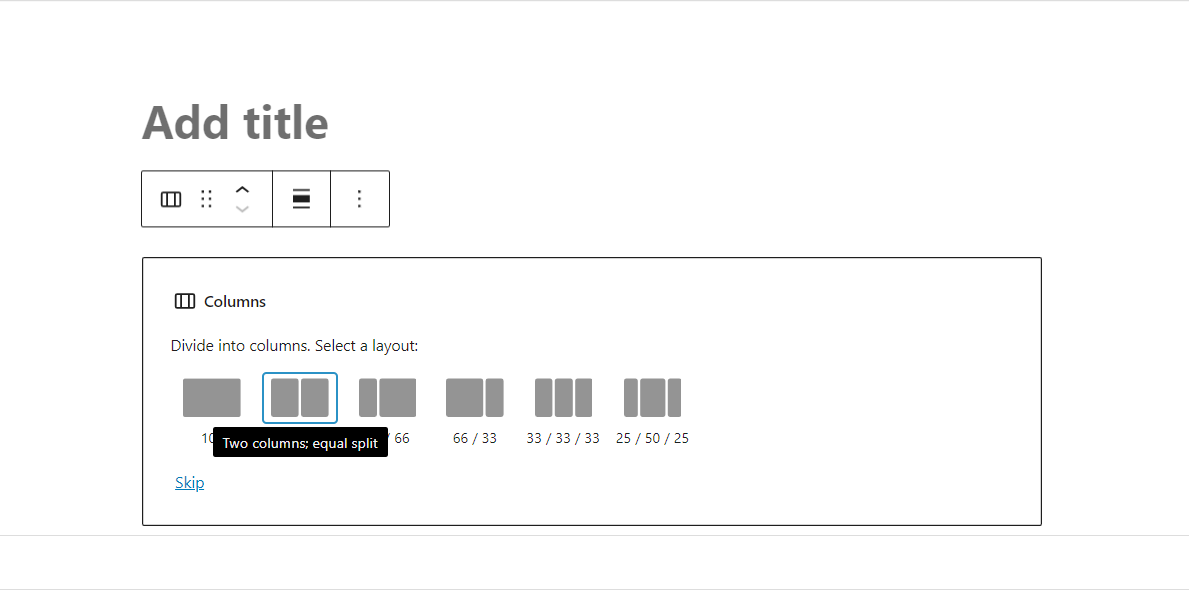
Step 3: Choose the number of columns
Once the Columns block is added, you’ll be prompted to choose the number of columns. For half-size cards, select two columns, as this will create a 50/50 split, which is ideal for the half-size card layout.

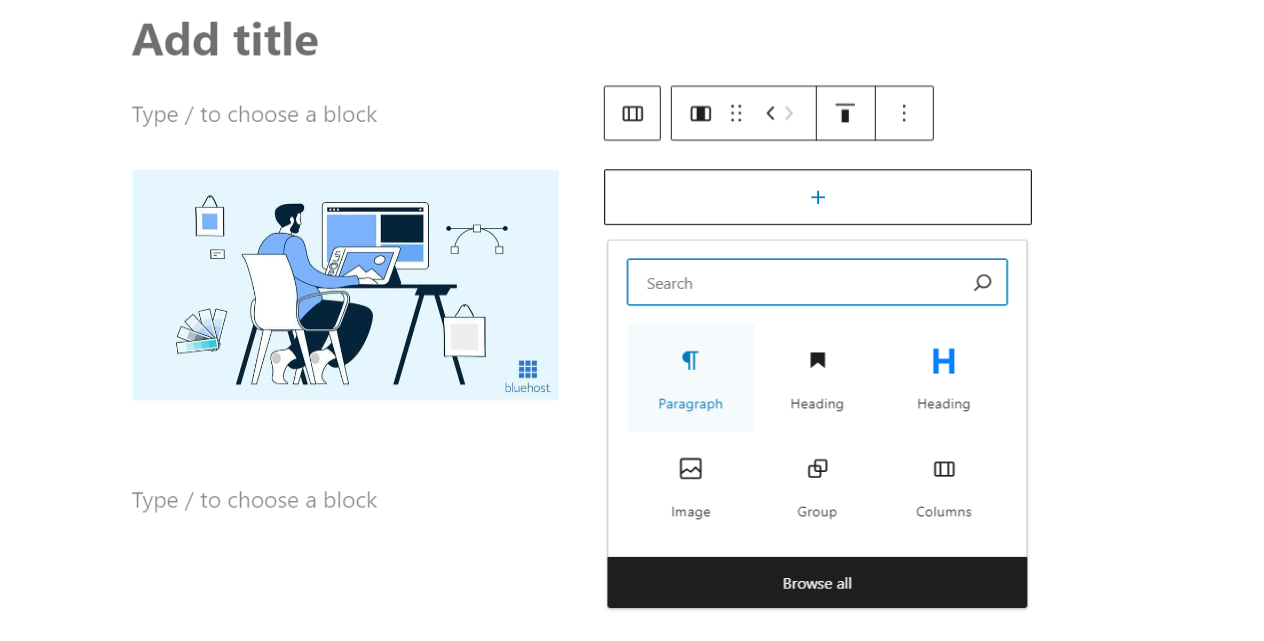
Step 4: Insert content into each column
Next, click inside each column to add blocks for content such as Image, Paragraph or Button blocks. These will form the individual elements of each half-size card. For example, add an image block at the top of each column, followed by a paragraph block for text and then a button block for calls to action.

Step 5: Customize the cards
After adding content, you can customize each block to fit your design. Resize the image format, adjust text size and style buttons to create a cohesive look across both cards. You can also adjust the padding and margins for more precise control over spacing.

Step 6: Test for responsiveness
Finally, use WordPress’s preview feature to check how your half-size cards appear on different devices like desktops, tablets and smartphones. Ensure that the layout remains clean and functional across all screen sizes, adjusting any block settings if needed.

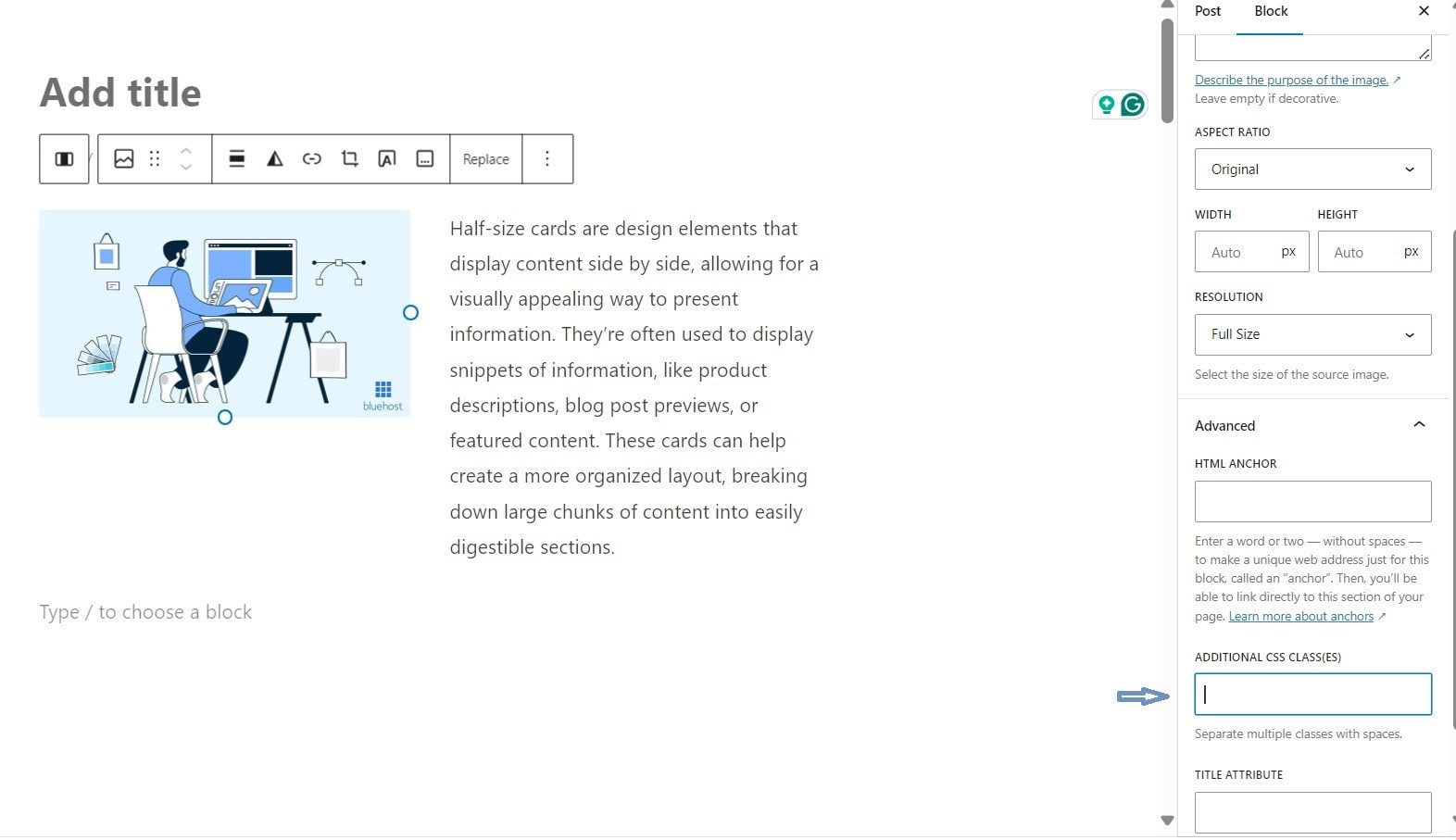
Advanced customization: Using CSS for block and card resizing
While the WordPress Block Editor provides flexibility in resizing blocks and creating custom layouts, there are times when you may want even more control. This is where custom CSS comes in. With CSS, you can fine-tune the appearance and layout of your blocks and cards beyond the default settings in the editor.
In the settings panel for each block, under Advanced Settings, you’ll find a section labeled Additional CSS Class(es). This allows you to add custom CSS classes to the block, giving you more control over its design. You can apply existing selectors from your site or create a unique class specifically for that block.

By using CSS, you gain much more control over how your blocks and cards are sized, positioned and styled, allowing for a fully customized and responsive design. This approach ensures your site maintains a professional look and performs well across all devices.
Final tips for best practices
Design for responsiveness
Use percentage-based widths to ensure your resized blocks and cards adapt smoothly to different screen sizes. Always preview your design on mobile, tablet and desktop to maintain responsiveness.
Maintain visual balance
Ensure your blocks and cards are evenly sized and spaced to create a clean, organized look. Use padding and margins to keep elements visually appealing and well-proportioned.
Consistent styling
Apply consistent sizes and styles across similar elements. This helps maintain a professional look and a cohesive user experience throughout your site.
Test on real devices
Previewing in WordPress is useful, but testing on real devices is essential to ensure everything displays correctly across browsers and screen sizes.
Limit oversized text
Ensure resized text stays readable, especially on smaller screens. Keep headlines and body text in proportion to avoid overwhelming the design.
Conclusion
Resizing blocks and creating half-size cards in WordPress offers a flexible way to enhance both the design and functionality of your website. By following the key steps, you can build visually appealing layouts that engage visitors.
Incorporating these customizations not only improves the aesthetics of your site but also makes it more user-friendly. With the right design choices, you can guide users’ attention to key areas of your site, making content more engaging.
Ready to build a stunning WordPress site with these customizations? Start with Bluehost for an easy-to-use, WordPress-powered hosting platform that will help you bring your website vision to life. Get started with Bluehost today!
Frequently asked questions
Can I resize any type of block in the WordPress block editor?
Yes, most blocks, such as images, buttons, and columns, can be resized. Text blocks can be adjusted by changing the font size.
How do I ensure that resized blocks and half-size cards remain responsive across different devices?
Use percentage-based widths instead of fixed sizes and test your layout on multiple devices using WordPress’s preview feature.
What is the easiest way to create half-size cards in WordPress?
Use the Columns block, select a two-column layout, and customize the width of each column to create half-size cards.
Can I resize blocks and create custom layouts without using CSS?
Yes, the Block Editor offers built-in resizing and layout tools. For more advanced designs, CSS can be used.
What are some common mistakes to avoid when resizing blocks or creating half-size cards?
Avoid using fixed widths and overloading cards with content. Always test on different devices to ensure responsiveness.
Cheap flights, cheap tickets, expedite flights, airline tickets, china airlines, air ticket, travel agency, cheap airline tickets, cheap air tickets, cheap air, cheap airfare, cheap o air, cheap plan tickets, airplane ticket, travel sites, airline flights, travel websites, travel deal, place to visit, beach holidays, travel packages, best flight deal, travel agencies, best at travel, place to go, googleflight, delta airline, Expedia flights, Expedia airlines, Expedia airline tickets, sky scanner, cheap air, kayak flights, southwest flight, American Airlines flights